Writer Training / Amends
IMPORTANT: The Dynamic Row can only be added to a site post proof, if indicated on the questionnaire for initial build do not add to website. Add an assumption.
- Identify questionnaire Insites (Dynamic Row) content.

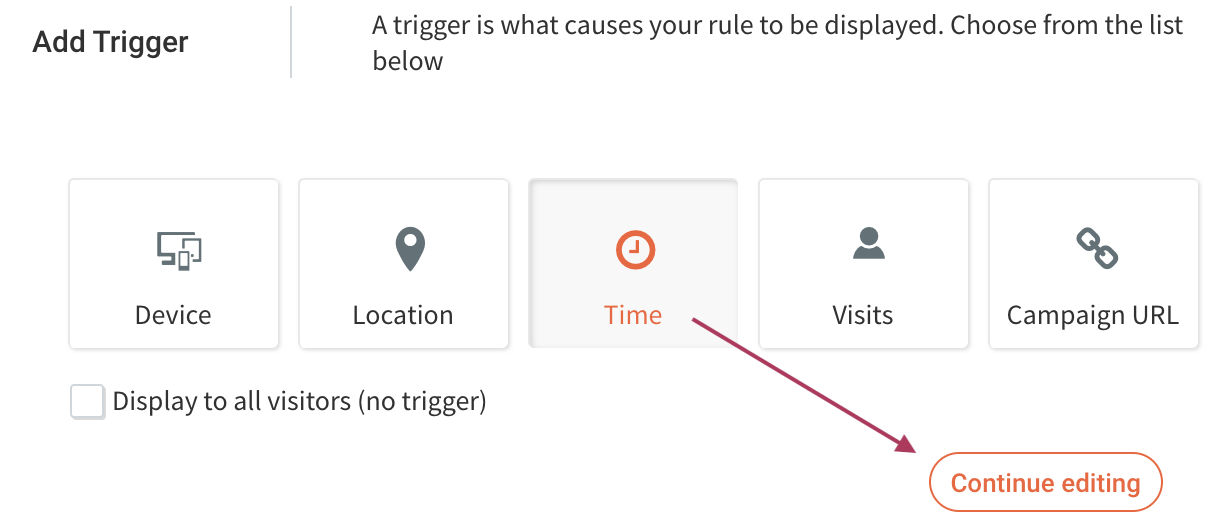
IMPORTANT: The Dynamic Row must include a defined specific period of time. If included Time / date / Duration for offer to display does not meet requirement do not add Dynamic Row and leave assumption that instructions were incomplete.
Note: If applicable, replace phone with RCF.
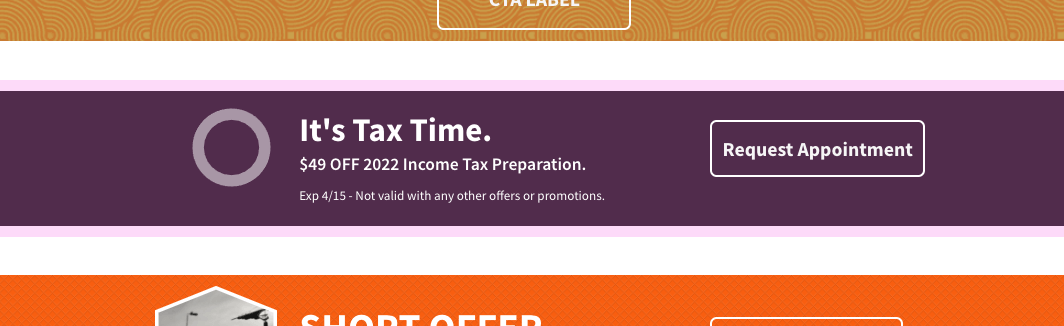
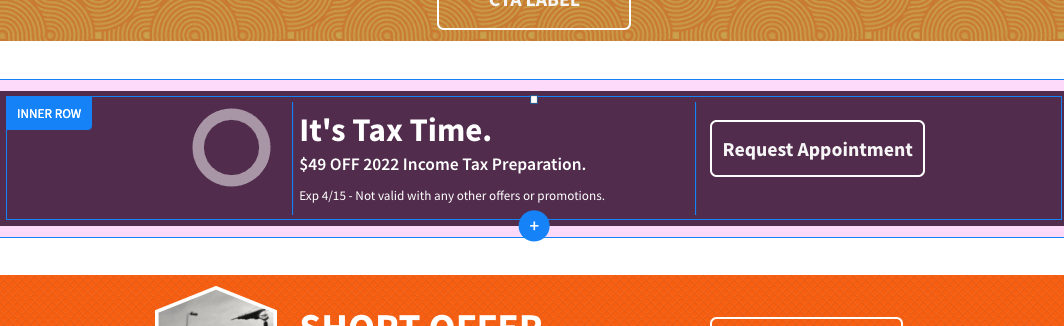
Hint: The writer is permitted to edit and rewrite copy to better the overall user experience. Approach writing Dynamic Row copy as if it were a callout.
Artist Training
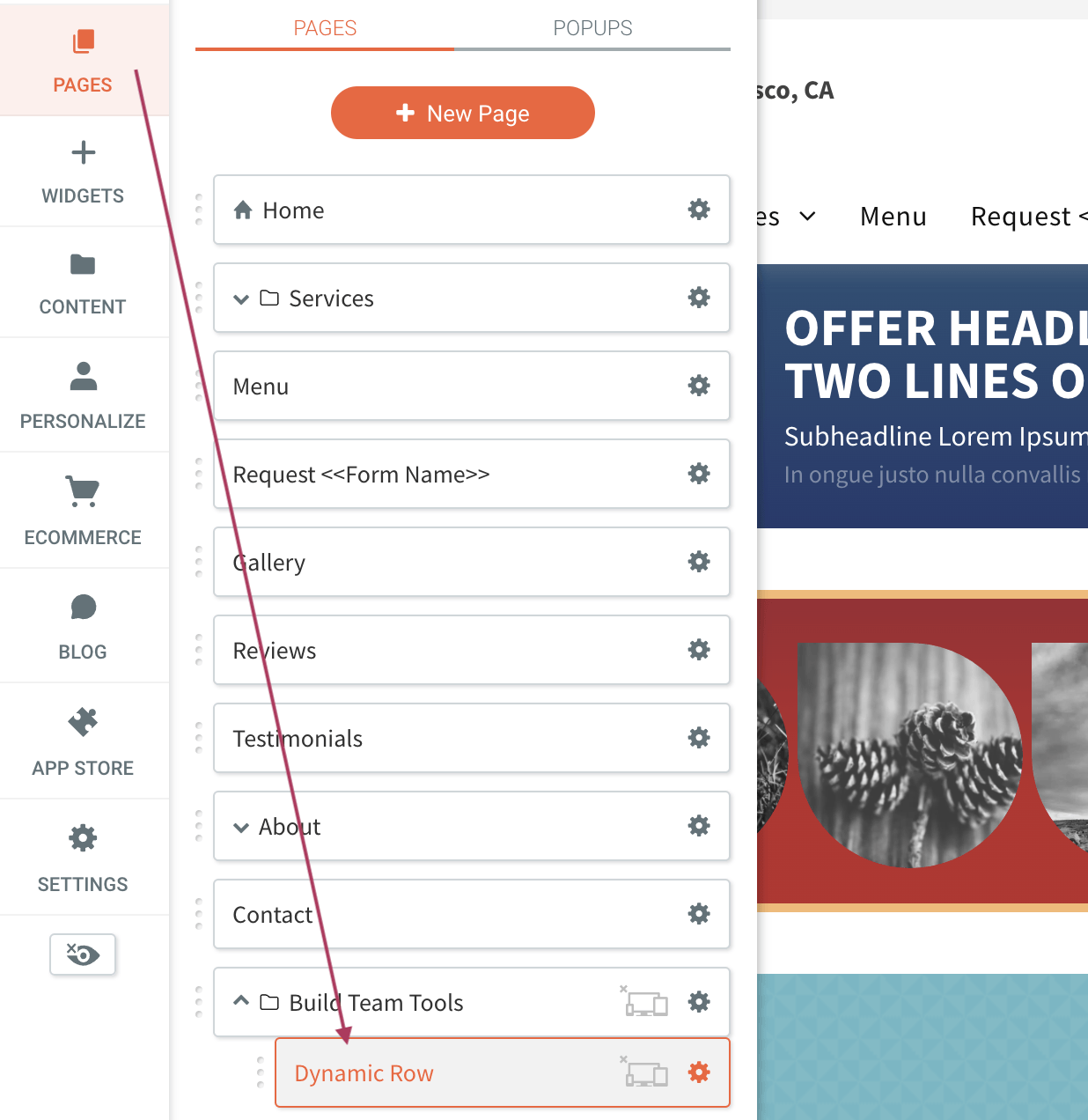
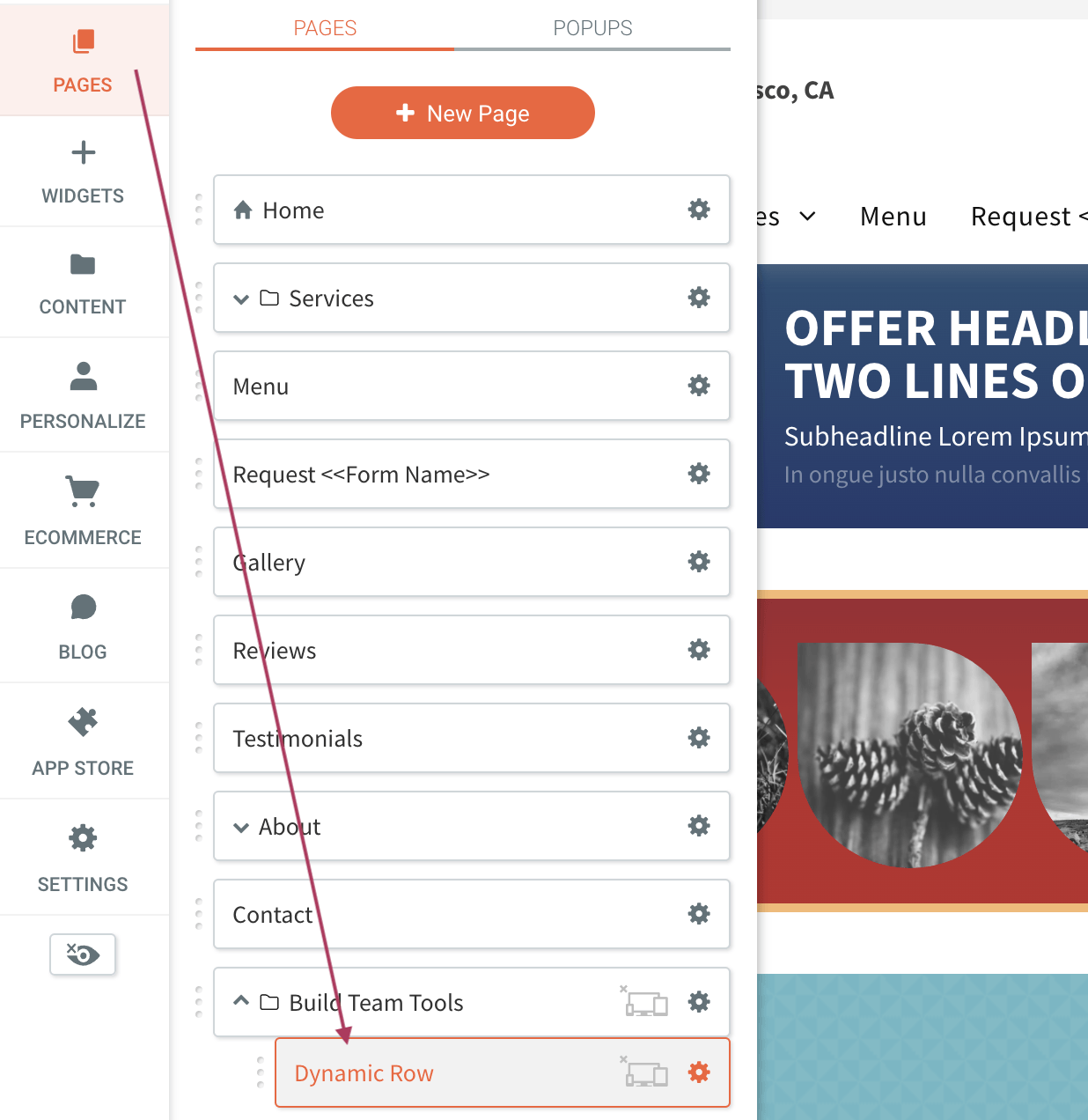
- In the side panel of the editor, click Personalize.
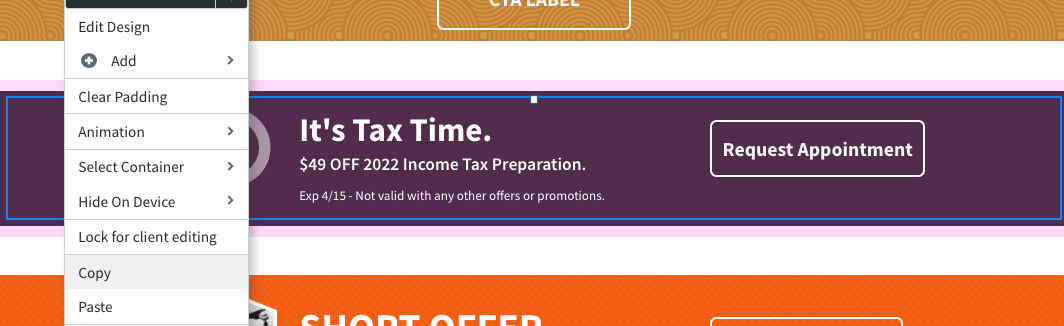
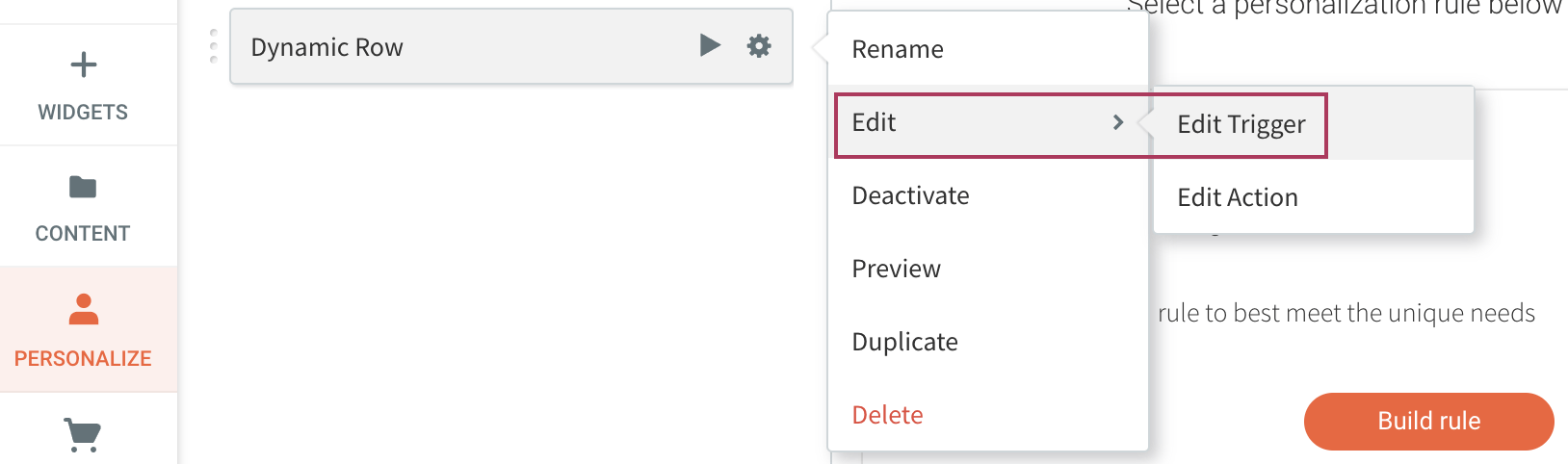
- Click the gear icon to the right of the greyed out Dynamic Row rule and select Activate to "turn on" the rule.



- Examples
- Weekend run - 12:00 am Saturday to 11:59 pm Sunday
- Weekday run - 11:00 am to 2:59 pm Monday to Friday
- After Hours run
- May include multiple time periods if business is closed on weekends
- Monthly run - 12:00 am Sept 1 to 11:59 pm September 30
- Quarterly run - 12:00 am Oct 1 to 11:59 pm December 31
- DOUBLE CHECK start and stop dates / time